jQuery UI - Webseiten mit hohem Mehrwert gestalten
Viel bekommen, wenig bezahlen
Im WWW findet man aktuell immer mehr leistungsfähige und optisch eindrucksvolle Rich Internet Applications (RIAs), die fast nur noch mit geeigneten Frameworks zu erstellen und warten sind. Oft sind die optischen und funktionalen Bestandteile einer solchen RIA aus sogenannten Komponenten oder Widgets aufgebaut, die als eine Art geschlossenes Modul zu verstehen sind, die ein Anwender bzw. Webseitenersteller einfach nur verwenden muss. Und jQuery UI stellt ebendiese zur Verfügung.
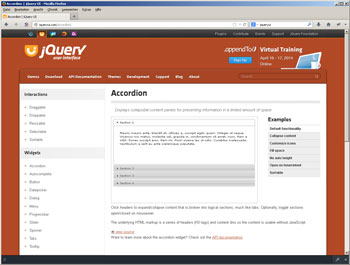
Einige Teile von jQueryUI
jQuery UI als Quadratur des Kreises
Dabei gelingt jQuery UI fast die Quadratur des Kreises. Einerseits sind die Komponenten von jQuery UI mächtig und eindrucksvoll. Aber obwohl die Features von jQuery UI so leistungsfähig und stark sind, ist andererseits die Anwendung dieser vorgefertigten Strukturen einfach und oft selbsterklärend. Zudem gibt es innerhalb des Frameworks einige Web-basierende Tools, die den Umgang weiter erleichtern. Ich möchte es so formulieren – je mehr Sie bekommen, desto weniger müssen Sie bezahlen. Detail finden Sie in der Dokumentation zu jQuery UI unter http://jqueryui.com/demos/ und für erweiterte Hilfe und spezielle Fragen zu jQuery UI sollten Sie im Support Center vorbeischauen.

Was versteht man genau unter jQuery UI?
Die Bibliothek, die man unter jQuery UI zusammenfasst, stellt Ihnen einmal eine Abstraktionsschicht für die Interaktion und Animationen auf Low-level-Ebene zu Verfügung. Daneben finden Sie hier erweiterte Effekte und anpassbare Widgets auf einer hohen Ebene, die explizit auf der normalen jQuery JavaScript Library aufsetzen. Die Features unter jQuery UI sind hochkonfigurierbar und werden in den meisten modernen Browsern unterstützt. Details zu dem Support in den verschiedenen Browsern finden Sie auf der Webseite des Projekts.
Komponenten zur Unterstützung der Interaktion.
Das Framework umfasst eine Reihe an Komponenten zur Unterstützung für komplexe Interaktionsverhaltensweisen wie Drag & Drop (die Methoden draggable() und droppable()), Größenänderungen (resizable()), Selektion (selectable()) und Sortieren (sortable()). Damit werden diese Vorgänge erheblich vereinfacht. In der Regel benötigen Sie nur eine Zeile Quellcode, um die gewünschte Unterstützung für ein Element oder eine Gruppe an Elementen zu implementieren.
Widgets
Bei Widgets handelt es sich in der Regel um komplexere Elemente, aus denen eine grafische Benutzerschnittstelle zusammengesetzt wird. Mit HTML bzw. XHTML kann man zwar problemlos einfache Elemente wie Schaltflächen, Texteingabefelder, Labels, Überschriften, Formulare oder Tabellen generieren. Aber es gibt insbesondere im Bereich von Desktop-Applikationen komplexere UI-Elemente, die ohne den Einsatz von CSS und/oder JavaScript bzw. zusätzlichen Bibliotheken nicht von einem Browser unterstützt werden. Beispielsweise Eingabefelder zur qualifizierten Datums- und Zeiteingabe, Dialogfenster, Schieberegler, Fortschrittsanzeigen etc. Denn all diese UI-Komponenten müssen ja in pures HTML und CSS gerendert werden und können die Logik ausschließlich auf Basis von JavaScript realisieren. Das ist definitiv nicht trivial, wenn man vor allen Dingen die unterschiedlichen Reaktionen in verschiedenen Browsern beachtet. Gerade HTML5 mit seinen neuen Formularfeldern bringt erst einmal – ganz entgegen den geplanten Erleichterungen – riesige Probleme und eine Unmenge an Aufwand. Über Widgets aus jQuery UI werden solche komplexeren UI-Elemente für RIAs aber für Webseitenersteller auf einfache Weise verfügbar gemacht, bis die HTML5-Features in einigen Jahren dann vielleicht doch einmal universell funktionieren.
Dazu gibt es noch einige weitere Utilities und Widgets und es kommen auch immer wieder neue Komponenten hinzu. Die Dokumentation von jQuery UI ist da die beste Stelle, um die aktuellen Möglichkeiten greifbar zu haben. Dazu gibt es in jQuery das Konzept der PlugIns und viele Widgets werden über diese externen PlugIns ergänzt. Das sehen wir noch in einem folgenden Kapitel.
Erweiterte Effekte
Das Kernframework jQuery selbst stellt bereits zahlreiche Effekte zur Verfügung. Mit jQuery UI werden diese Effekte noch um einige Effektmethoden erweitert, die den Leistungsumfang teilweise erheblich erweitern. So können Sie etwa mit animate() aus jQuery UI auch Farben animiert verändern, was in der Grundversion nicht geht. Aber die grundsätzliche Anwendung basiert auf den gleichnamigen Methoden des Kernframeworks und stellt deshalb keinerlei Rätsel auf.

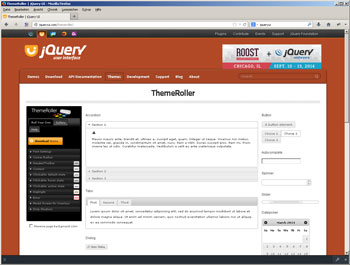
Das Themen-Framework samt ThemeRoller
Ein weiterer Bestandteil von jQuery UI ist ein umfangreiches Themen-Framework auf Basis von CSS. Das ist im Wesentlichen eine reine CSS-Bibliothek. Dazu gibt es ein ThemeRoller-Tool zur Auswahl, Anpassung und Übernahme vorgefertigter Design und eine Galerie mit vorgefertigten Designs für die verfügbaren Komponenten des Frameworks. Über themeroller kommen Sie zu diesem Bereich des Frameworks.
Über den Autor
Ralph Steyer ist Diplom Mathematiker und seit 1996 als Freelancer (Fachautor, Fachjournalist, EDV-Dozent und Programmierer) tätig. Davor stehen einige Jahre als Programmierer bei einer großen Versicherung im Lebenslauf. Die Erfahrung mit zahlreichen Büchern, Artikeln und Videopublikationen im Internet- und Programmierumfeld reicht bis 1996 zurück. In diversen Schulungen und Vorlesungen in Firmen sowie an Akademien und Fachhochschulen gibt er sein Fachwissen weiter und nutzt umgekehrt die dort gewonnenen Kenntnisse für seine nächsten Veröffentlichungen. Sie erreichen ihn über seine Webseite www.rjs.de, seinen Blog unter blog.rjs.de oder per E-Mail unter ralph.steyer @ rjs.de.

 Auf der derzeitigen Nummer 1 der Web–Frameworks – jQuery. – setzen eine ganze Reihe an Erweiterungen auf. Mehr oder weniger von Anfang an war da jQuery UI (UI = User Interface) dabei (https://jqueryui.com/). Dieses stellt eine Reihe von leistungsfähigen Interaktions-PlugIns bereit, die
Auf der derzeitigen Nummer 1 der Web–Frameworks – jQuery. – setzen eine ganze Reihe an Erweiterungen auf. Mehr oder weniger von Anfang an war da jQuery UI (UI = User Interface) dabei (https://jqueryui.com/). Dieses stellt eine Reihe von leistungsfähigen Interaktions-PlugIns bereit, die